If this is your first time here, I recommend reading the about page. You should also check out the last two software-based challenges here and here.
A year before this challenge, I launched a premium WordPress plugin in 40 days. It was an affiliate link manager called Earnist. That was in November 2017.
Unbeknownst to me at the time, my friend (and former business partner) Andrew Fiebert was working on a similar plugin called Lasso.
We teamed up again in July 2018 to co-host each other’s podcasts. But he didn’t want Lasso to compete with Earnist. This threw me back a bit. He asked if I would shut down Earnist and join him on Lasso. That felt like a blow to my ego.
Until I saw Lasso.
“Holy fucking shit,” I said. He walked me through what he had built and I was floored. It was everything I wanted Earnist to be and more. He had nailed it and I couldn’t refuse the offer.
So we agreed to merge the projects together and started a separate company called Lasso Analytics, Inc. I will be a 30% owner.
Lasso is a bigger plugin than Earnist. In fact, the plugin is only one piece of the overall software. Hence the reason we’re viewing this as a SAAS product. That and its monthly recurring revenue model.
Andrew invested in developers to help build it. But it has taken him a year and still hasn’t launched. Why?
Well, when you don’t have a scope or launch plan, you end up adding more features to the product. This is called “feature creep.” And Lasso is a feature-rich plugin. But none of the pieces are fully finished.
Now that I’m helping, I’m forcing us to launch on a deadline. It’s what we do here at Money Lab.
The Challenge
To fucking launch the goddamned product already!
To do that, we’re putting a lot of the nice-to-have features on hold while we focus on the ones that matter. We KNOW what matters because we use the product ourselves. It does all the same things as Earnist plus a lot more.
Currently, the plugin works very similar to Earnist. You can…
- add and manage custom affiliate links in one dashboard. You can also search and add Amazon affiliate products without leaving the plugin.
- publish your affiliate links in beautiful display boxes in posts and pages (like this). And Amazon products can include real-time prices that automatically update every 24 hours.
- add custom hover-over disclaimers to your affiliate links (like this).
- cloak your affiliate links just like you can with Pretty Links and other plugins like it. For example, you can turn:
But Lasso is Earnist on steroids! So it’ll also…
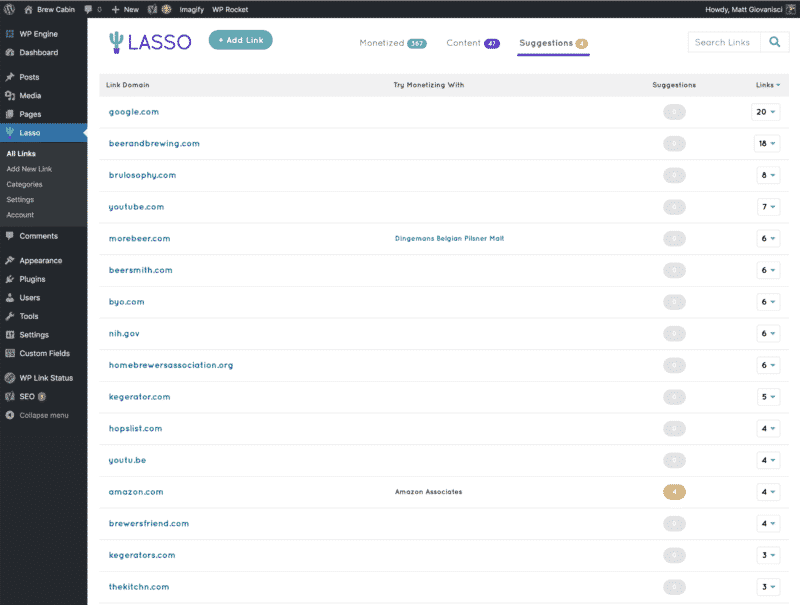
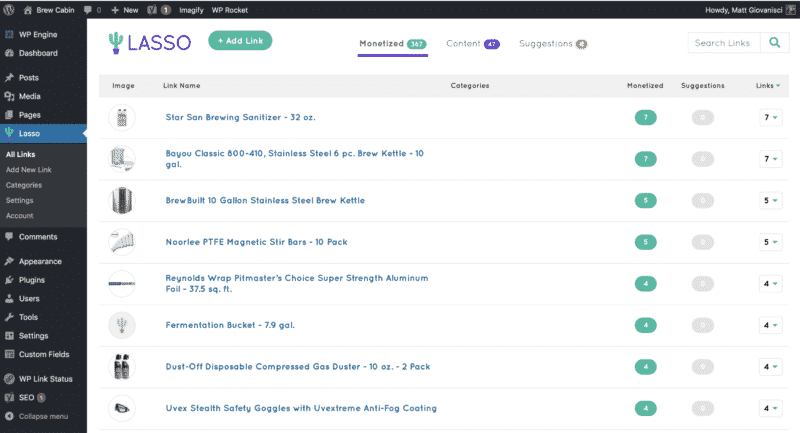
- automatically scan your site and collect all your links in one dashboard. And you can instantly monetize any link on your website with a click of a button.
- offer suggestions for monetizing your website and make sure every affiliate link on your site is working and optimized for making money.
- track all your affiliate link click data in Google Analytics.
- import links from other plugins like Earnist or Pretty Links, so you don’t have to add those links all over again.
I re-read a book called Getting Real by the Basecamp guys. I pulled some quotes that I shared with Andrew on a recent call. We both agreed and laid out an aggressive launch plan based on these principles:
- “Build software for yourself.”
- “Constraints force creativity and also force you to get your idea out in the wild sooner rather than later.”
- “Launch on time and on budget. Never throw more time or money at a problem, just scale back the scope.”
- “It’s better to make half a product than a half-assed product.”
What We’re Starting With
For starters, we already have the name of the plugin and the overall branding. Andrew and his wife Laura did that a while back. And I didn’t really change much. I just cleaned up the logo design and pick a palette of brand colors.

I’ve been using Adobe XD to design every page of the plugin. This is my first time using XD and I fucking love it!
It has saved us a lot of time by planning out EXACTLY what version 1.0 will be without coding.
As I said, Andrew and his small team of developers have been working on this project for a year. And while a lot of BIG features were added, the core plugin still needed refining.
But that means there’s a lot of great code already in place. All we have to do is clean it up and put a fresh coat of paint on it.
That’s where I come in 😉.
If that all sounds cool, let me show you the designed pages of Lasso. Check out this video walkthrough of my Abode XD design files.
https://www.youtube.com/watch?v=haAzymQNAjA
If you’re interested in switching from Earnist to Lasso, email me and I’ll send you a special link.
The Launch Plan
We created this plan in Asana. Andrew and his team will be coding while I build all the marketing materials.
1. Build The Landing Page, Waitlist, and Email Templates
I’m in charge of all things WordPress with this project. GetLasso.co (the marketing side) is hosted with WPEngine. But once you log in, pay, or do any web-app-related things, that’s Andrew’s department. It’s coded with Python and hosted on Heroku.
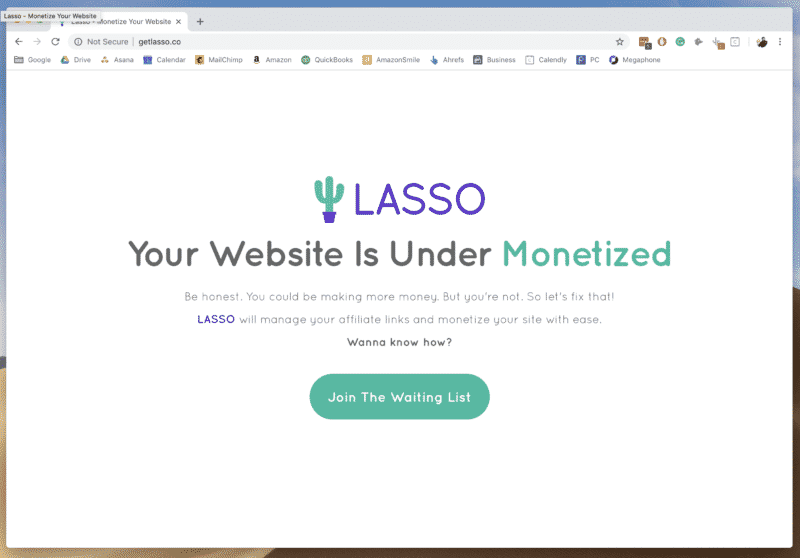
We’re building a simple landing page to let anyone join our “waiting list.” If you’re interested in getting fast access to Lasso, you can visit https://getlasso.co/ right now!
Once you join the list, it’ll display your position in line. You’ll have a special link that you can share with your other affiliate marketing friends. If anyone joins through your link, you get bumped up the list.
You know? Standard growth hacking shit for SAAS companies. #gerthhacking
Also, we’re keeping Lasso exclusive. We don’t millions of customers flooding in. Yes, millions! That’s a realistic expectation [he types with zero sarcasm].
We want to make sure we’re taking care of every customer. I want to personally talk to everyone using it. These are some more principles from Getting Real:
- “Start dropping hints. Let people know what you’re working on. Post a logo. Post to your blog about the development. Stay vague but plant the seed.” Hey, we’re doing that right now but with more detail! So meta.
- “A few weeks ahead of launch, start previewing features. Give people behind-the-scenes access. Describe the theme of the product.” Oh shit! Doing that too! Did I even need to read this book?
- “Encourage people to sign up so you’ve got a foundation of emails to blitz once you launch.” Please join the waitlist for Lasso! There, did it.
- “Test your app via real-world usage. There’s no substitute for real people using your app in real ways. Get real data. Get real feedback. Then improve based on that info.” No commentary needed.
We’re doing all the marketing emails through a free MailChimp account. That part is simple. However, I want to make “every letter matter.” Another principle from the book.
So I’m paying very close attention to the copy. On everything. The plugin, the sales pages, the emails. EVERYTHING!
Copywriting is interface design. Great interfaces are written. If you think every pixel, every icon, every typeface matters, then you also need to believe every letter matters. When you’re writing your interface, always put yourself in the shoes of the person who’s reading your interface. What do they need to know? How you can explain it succinctly and clearly? Do you label a button Submit or Save or Update or New or Create? That’s copywriting.”
2. Finish Coding and Designing the Plugin
I designed the plugin in Adobe XD. This took a couple of tries. Andrew and I had a lot of conversations about the user interface and experience and finally landed on something.
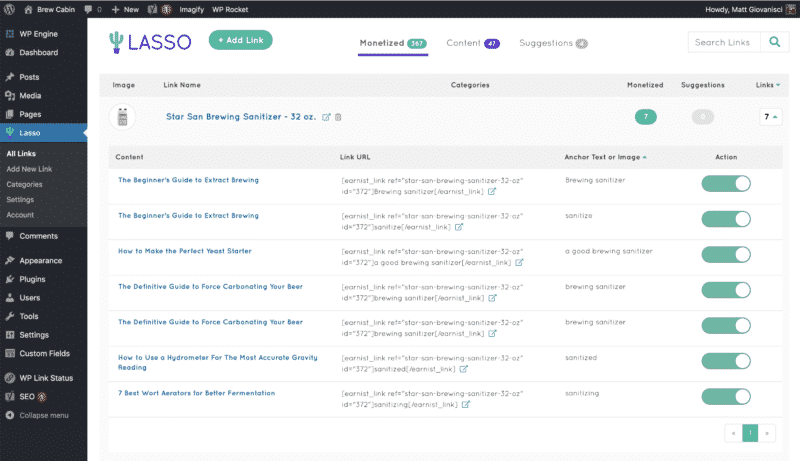
You can watch the video above to see the entire XD layout. But here are some screenshots in case you don’t like watching my beautifully edited and award-winning YouTube videos 😉.

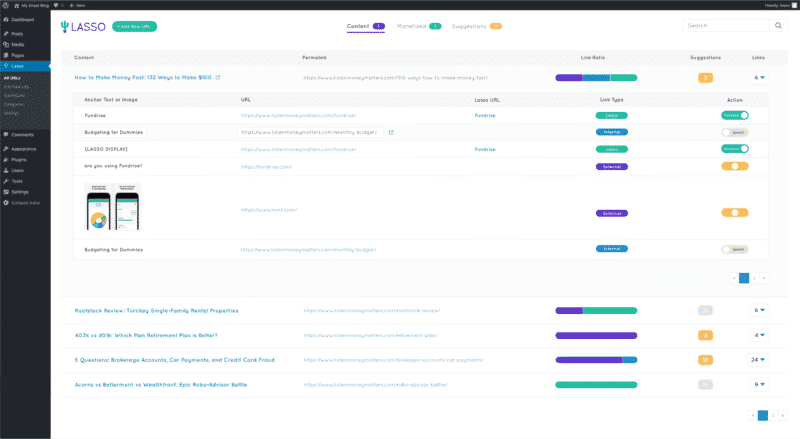
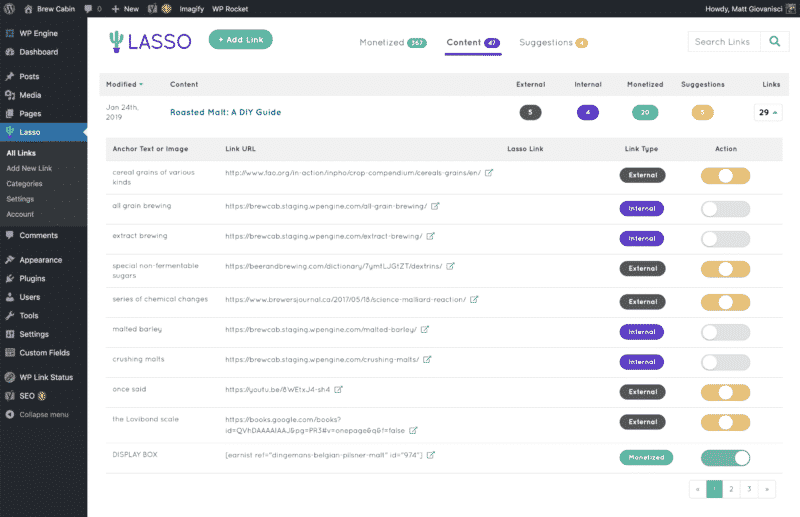
The main report in Lasso that shows all your content and all the links within each page and post.

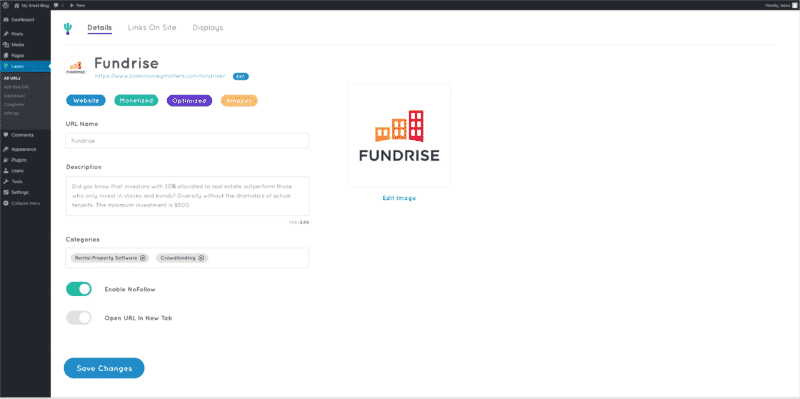
Editing a Lasso URL (an affiliate link)
3. Build The Payment and Settings Pages
We’re going bare bones here. We don’t need these pages to be fancy yet. They just need to work.
That said, I mocked them up in Adobe XD in a very simple format and it’s on Andrew’s list to complete while the plugin is being coded.

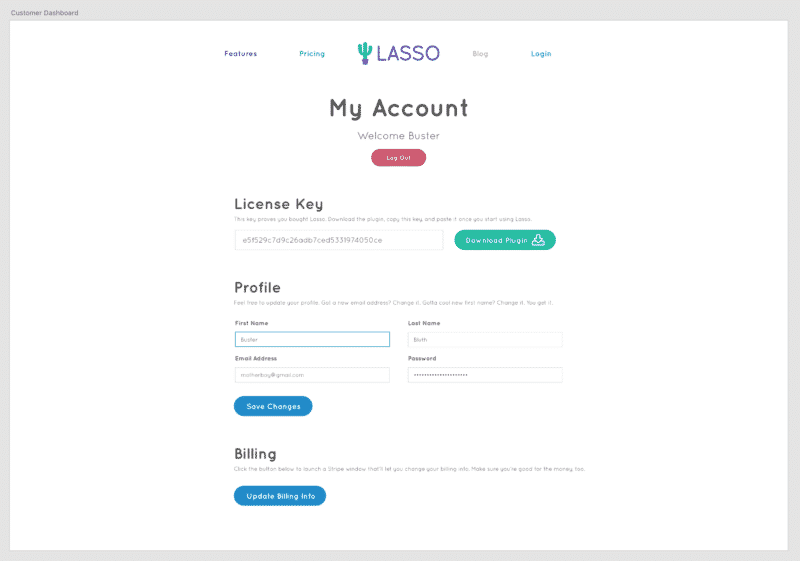
Lasso Customer Settings Page
4. Test Like a Motherfucker!
Like any good software company, we’re using GIT. And as branches are merged into Master, I’ll be in charge of downloading the zip folder and testing the plugin.
I have staging platforms for all my current websites plus Listen Money Matters (Andrew’s site). We’ll have a pretty good idea if things are working or not.
We’re trying to scratch our own itch here. So if it doesn’t work for us, it’s not going to work at all.
5. Design and Build The Sales Page
Once I get my hands on some usable software, I’ll make a sales video.
My plan is to keep the sales page very simple and focus on the video. I want people to see it in action on a real site so they understand how it would be valuable to them. Like a giant case study.
I personally think video case studies are the way to go. Plus some really funny and engaging sales copy.
6. The Pillowy Soft Launch
Hopefully, if all goes well, we’ll be letting a few real users get their hands dirty with the plugin. These will be paying customers out of the gate. The software needs to start paying for itself ASAP.
Plus, this will give us insight into how people are actually using it. That way, we can improve features and fix bugs quickly. Then, we can let more people in from the waitlist.
If you have any questions about this challenge or Lasso, please email me. I want to chat.
December 1st, 2018: The WaitList
Andrew had a quickly thrown-together landing page up for a while. But I destroyed it and built it from the ground up. Sorry, Andrew. He didn’t care.
My goal with this sprint is to design well but simple. Most of the time was spent on the words. And this was my first time designing a web page in Adobe XD before coding. Usually, I just code and futz with it then.
With that, I also created an image that’ll appear when waitlist members share the page. It’s a little different.
Then, it was Andrew’s job to code the entire waitlist procedure. When you click the “Join the Waiting List” button, it takes you to a page to create an account. You can enter an email and password or just use Google.
Once you’re on the list, you’ll be given a position number and special share link. You can log in any time to check your position or re-share your link.
We wanted all this done before our next Money Lab podcast episode. We made it a point to mention the GetLasso.co domain in the episode to hold us accountable to getting this done.
It worked!
Designing and Writing Email Templates
We also needed some automated emails to send people who join the waitlist and forget their password. So I coded and wrote them in MailChimp. Andrew will grab the HTML/CSS code from these emails to use in Intercom. That’s the software we’ll be using for in-app automated emails.
All marketing emails will be sent through MailChimp either by me or automated.
Here’s an example of an email you’ll get when you join the waitlist.
However, my favorite email is the one you’ll get to verify your email address.
December 6th, 2018: Working on the Plugin User Interface Design
Andrew is hard at work with his small team of developers trying to work my designs into their code. The functionality of the plugin is complete. All that needs to happen is making the user interface (UI) and user experience (UX) match what I’ve laid out in Adobe XD (and the video above).
That’s great news! And I already knew that. I made sure to design around what I knew was already possible with the plugin. My goal was just for it all to make sense when a real user tries it out for the first time.
So Andrew and I recorded a video showcasing all the work that has been done in the last week. What’s really crazy is that you can see the plugin is already close to being finished from a UI perspective only a few days into our challenge. That’s great progress!
https://www.youtube.com/watch?v=EbFdtdBbYxQ
December 18th, 2018: Crushing Code, The Pricing Model, and Shipping
For the last few weeks, Andrew and his team have been committing and pushing the shit out of code to GitHub. I’ve been following along via email. I get lots of email updates every day.
They ‘re trying to get the first version of the plugin done before December 23rd. That way, we can spend the week between Christmas and New Year’s testing the shit out of it on our own sites.
I just got back from a week-long trip to the east coast for the holidays. I had a chance to drive to Hoboken from Philly to visit Andrew.

Listen Money Matters Meetup: December 13th, 2018 @ The Winslow, NYC.
We had a Listen Money Matters meetup at a Gin bar in NYC. Then, Andrew and I spent the next day having hungover business chats about how we’re going to market Lasso.
The biggest thing we talked about is how high-end Lasso is. It’s for serious affiliate marketers who are making good money with their site(s) and want to really scale up their revenue.
While we plan to try a more traditional marketing strategy of creating a blog, we’re going to focus more on the product itself. We believe the key to growth is getting our users to love it so much, that they jump at the chance to tell all their affiliate marketing friends.
So good ol’ fashioned word-of-mouth marketing. It should be an interesting challenge to make that happen. But I think the move is incredible customer service and just taking care of our people. Plus, building an amazingly easy-to-use and fun-to-work-with product.
The Pricing Model
Lasso will be $49 a month. The plugin connects with our cloud server. This is a similar business model to advanced image compression plugins such as Imagify and EWWW.
The price makes it for serious affiliate marketers. A site like Swim University (or even Brew Cabin) would happily pay for this service since those sites bring in more than $100/mo from affililate commissions.
We asked ourselves if we would pay $49/mo for a product like Lasso. Honestly, I would pay a hell of a lot more. This is how I make a god damn living!
Even a new site like Brew Cabin brings in $800 a month from the Amazon Associates program. So $49/mo is chump change if the software will literally make me even more money when I install it.
Lasso’s mission is to monetize underperforming sites. We believe all sites can be monetized more efficiently. And our goal is to get Lasso to cover its own cost in the first week of using it.
This is why consistently talking to our customers is crucial.
The Nerdy Code Stuff
The following section was adapted and edited from an email by Andrew to me. Just late night nerdy musings.
Visually, a lot of the work is already done on the plugin. We only need a few days of work to get the remaining 90% done. Most of the time has been spent on features between now and launch. The guts.
I spent the vast majority of today working on a top-level database query for the link suggestions report. I’ve thought about it for days. I’m refining it a bit more tonight to make it faster.
Essentially it takes your entire dataset of links and finds fresh suggestions every time the page loads, for every affiliate, on the fly. This will ensure that the data you see is ALWAYS correct. But it’s been a bit of a challenge to make it fast.
The Content and Monetize reports are 90%+ done. I’m finding little things to fix/improve as I work forward. But for the most part, they’re what we’re going to launch with.
One of our developers is working on the licensing and plugin download/update service. Basically, every time we deploy a release in Github, we have a Lambda function that detects it and immediately creates new files so we can update all of our installs.
He’s extending it using most of the same code so we can also generate unique plugin download links per user. This will make it super easy to automate the entire deployment process and cover one of the last remaining pieces of the settings page.
Another one of our developers is getting our shortcode display finalized from a UI/functionality perspective. Once that’s done we’ll be porting the modal over for use with the monetize toggle.
What Does This All Mean For Launch?
According to Andrew, he doesn’t think they will have all the peices in place to launch on January 1st. Which is a bummer. But after building software three times, it seems to be the norm.
The biggest reason for the hold up is the time of year. It’s the holiday season, and both Andrew and the developers will be taking days off to spend with family. And we need time to test the plugin ourselves.
Andrew says, “no code gets shipped until I review it so there’s plenty of bottlenecks to go around.” Hopefully, testing will go smooth and quick to get this thing out the door in early January.
However, he thinks we can get at least one customer using the plugin in early January. So it’s not a major delay.
The First Batch of Users
I want to work closely with a few paying customers right out of the gate. We’re only letting a few people in at a time off our waiting list.
If you’re near the top of our waiting list and ready to start paying for Lasso, we’ll be in touch soon. Also, email me if you have any questions about the software I haven’t answered in this post yet.
January 1st, 2019: The Hold-up
Andrew has been working his ass off trying to get this software out the door. But as with all of my coding challenges so far, something came up.
Needless to say, this challenge was not met with success. We were not able to launch on New Years Day. But we’re close.
I met with Andrew in person on December 13th. He told me that there was an issue with how the Suggestions worked in the plugin. The problem was suggestions were being reset if anything changed to a post or page.
We had no way of tracking the links across the site properly. We brainstormed some solutions. Finally, we decided to build a script that would add a unique ID to every link on a website so Lasso could track and keep suggestions from being made for the same link over and over again.
It’s hard to explain, but it meant that we had a to perform addtional coding to solve the problem for the core software. This also meant pushing back the deadline.
On top of that, we still haven’t been able to test the software on our own sites. This is super important. We don’t want to release a product we haven’t even tried ourselves.
Our goal is the make the software damn near perfect. But that’ll take a lot of testing. The good news is we should start testing in the next week. And we’ll be filming a video to showcase the working plugin on one of our sites. Should be pretty exciting.
Here’s an email update I got from Andrew on the night of January 1st:
Purchasing, credit card updates, coupon codes, license key generation, and the plugin download are complete. The only work that remains is in the plugin. I’ll be testing Lasso on my own website this Friday!
Just because we didn’t launch on NYD, doesn’t mean this challenge failed. The fact that we’ll be shipping soon is an achievement. I’m not trying to spin anything here. Doing the challenge forced Andrew and his team to finish the software. And that makes this all worth it.
Challenge still accepted and going strong! Stay tuned for more updates.
Happy New Year!
January 15th: So Fucking Close
There are so many little things that need to happen before we can onboard the first user. Like…
- how the plugin would be updated.
- how to track where links appear across the site.
- how to integrate with Gutenberg.
- credit card payments and renewals.
- improving speed.
- etc.
As things are coded, new issues arise. And this is something that bugs the shit out of me. This is my third software project and it always goes the same way.
Jason Zook warned me about this when we were building Spruce. He said, “software is always like this. It’s always slow.” And I still don’t want to believe that. But alas, here we are.
Andrew and I want to make it great right out of the gate. Why? First impressions are crucial! It should be shockingly awesome, not mediocrely okay.
The Good News
Andrew and I spoke over Skype yesterday about Lasso. We’re testing out the plugin on our own sites this week!
That means, by January 22nd, 2019 (the following week), we’ll be ready to onboard our first customer(s).
Hopefully.
Before we open the floodgates to the 139 people who signed up for the waitlist (according to Heap Analytics), we want to whiteglove just two users. This is to make sure that there are ZERO issues before letting more people in.
I’m personally going to hand-hold our first users through the entire process. Making sure that they understand how it works and nothing breaks too badly.
Because things will break; they always do.
My Predictions for Lasso
I believe we will be able to open up sales to the waiting list by early February. And during that entire month, we’ll be fixing bugs and improving the UI according to customer feedback.
I’ll probably spend a ton of time Skyping with customers and collecting this feedback. Which I don’t mind at all. Plus, I’ll be using the software too and providing my own insights.
During this time, I’ll also be creating the Knowledge Base. We’re planning to use Intercom to manage customer convos and our support articles. My goal is to write support articles as questions arise and answer them by sending a link to an article.
This should help us scale customer service more effectively.
By March, we should be implementing new features while keeping an eye on “feature creep.” We want the core software to work beautifully while giving flexibility to our users and ourselves.
Our goal is to have 123 paying customers by November 2019. And I think a majority of those customers will be a result of our intinal customers spreading the good word.
This is why again, IT’S FUCKING CRUCIAL for the software to be “a banger” right out of the gate.
Or in the words, “spark joy!”
January 27th: The Last Week of Development?
Had a long conversation with Andrew. We talked about all the new development updates that have been added in the last two weeks. We also talked a lot about the missed deadline.
When will Lasso be launched to the first customer?
We answer that in our latest update video. Along with exploring some of the new developments with the plugin.
https://www.youtube.com/watch?v=Ti1MZoHVogU
We’re very close to onboarding to our first customer. We’ve them picked out. We’re not tackling the waiting list yet. We only want one or two customers so we can test the product closely with them.
Once we’re confident, we’ll slowly drip the plugin out to the people on the waiting list. We’re hoping to start doing this by the middle of Feburary.
According to Andrew, he believes the first customer will be able to start using the plugin by the end of January. That could change though.
Here’s hoping.
Some Screenshots of the Working Plugin
I’ve personally started testing the plugin on my own sites. Not the live versions, just staging, copies of the site. I’m making sure there are no bugs or big flaws that need to be fixed before shipping.
I’m using it with my homebrewing site because that site uses both Amazon and one other affiliate program. Plus it has less data than my bigger site so it’ll be easier for me to find any issues.
Here are some shots of what the plugin currently looks like on BrewCabin.com.



January 29th: My Confession
Andrew has expressed I need to chill on missing the project deadline. In a recent text about the last Money Lab video update, he said:
Relax on the date hating a bit though. It’s a marathon and what we have is wicked.
I understand his reasons. But not his use of the word “wicked.”
It’s hard because Money Lab projects have always been under my control. I dictate my own deadlines and do everything in my power to reach them.
I do that by making quick decisions on the fly. I ask myself, “what can I cut?” Plus, I have everything planned out in my head before I pick the deadline.
I’ve been told before, by Jason Zook and others, “software doesn’t work that way.” I get it but never liked hearing it.
Until this week.
I Tried to Code (Again)
A lot of the work I need to do as a marketer hinges on working software. I have a list of things to accomplish. Mostly videos about how to use Lasso and customer service tasks.
I’ve been planning my normal work around the launch. But as Lasso keeps being pushed back, my other projects are put on hold. Any day now Lasso could be ready and I don’t wanna be in the middle of another huge project.
I’ve been sitting on my hands, waiting with bated breath. And I don’t do well in that state. I was bored as fuck.
So I decided to get my hands dirty and help with some of the coding. It’s something I haven’t done since working on Spruce. I had to re-learn GitHub and set up my own testing environment.
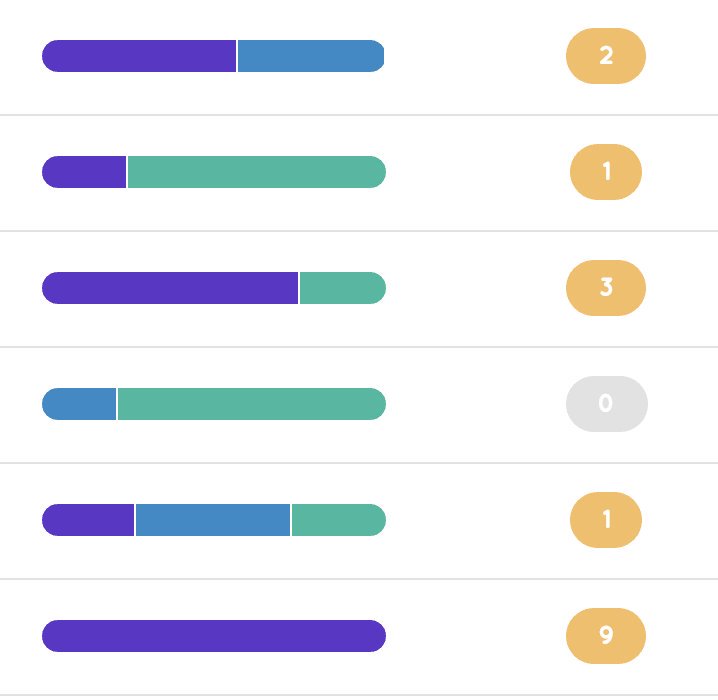
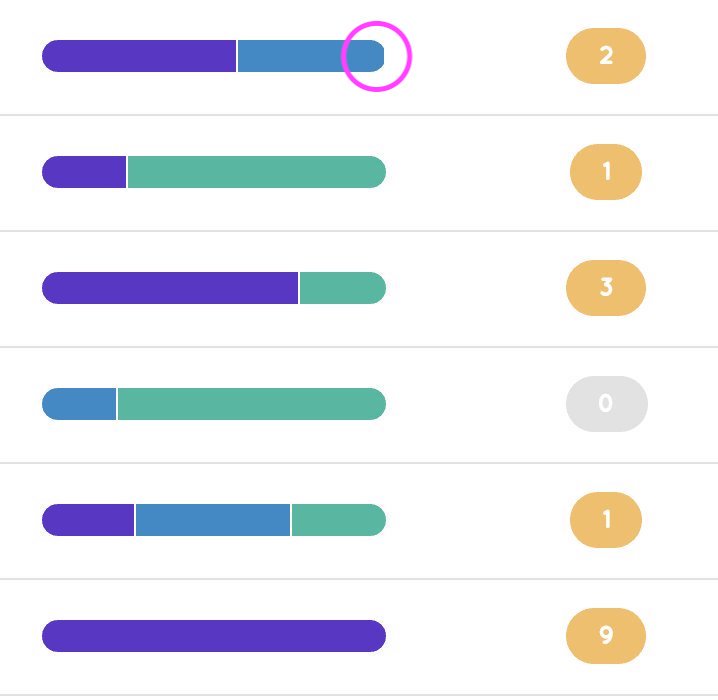
I got started on Monday, January 27th. My first mission was to code the Link Ratio Bar. This was something I designed in the original XD wireframes.
I was proud of myself for figuring out how to do it and “finishing” the task in just a few hours.
I realized I made a tiny mistake that no one may ever notice. That honestly took me longer to figure out than coding the whole thing. But I was able to finish by the end of the day.
It was time to keep going and help out wherever I could. So I took on another project the next day.
Throwing My Hands Up
I started on my next task which was just some random styling changes to our fresh install Wizard screens. But Andrew noticed a lot of bugs with my original code. He sent me videos of the issues via text.
Fuck! I had to stop what I was doing, switch branches in GitHub, open my other staging environment, and fix it.
Fixed! Ok, back to what I was doing.
A few hours later, Andrew responded with even more bugs. Bigger ones!
FUCK FUCK FUCK! Ok, stop what I’m doing, switch branches, open another staging environment, and fix it.
But that’s where it happened. I threw my hands up. I was in over my head. I didn’t know how to fix it. I had changed too much code and needed to revert. I just didn’t know how to do that with GitHub. I’m a N00b.
Plus, I hated bothering Andrew. But he assured me that it was a learning process. And it would be great for the project as a whole if I could help. So he was very patient with my half-Italian dramatic ass.
I’m Learning And I’m Sorry
I felt useless. Like a failure. I wasted two days coding with zero progress. At least it felt that way. Andrew would probably disagree.
Some of my code was good. I just needed to take things slowly when dealing with software of this size. Andrew and I Skyped on Wednesday. He taught me how to treat GitHub and how to tackle things.
Thankfully, I was able to calm myself and knock out my tasks (with a little extra help from Andrew). Together we completed the Link Ratio Bar that night.
I think this was something that needed to happen. I got hit with a hard dose of reality.
Software is fucking hard! I’ve said this before but forgot. All the stress of Spruce came flooding back those few days. I now understand the plight of the programmer. And I regret the “date hating” I’ve written in this post.
The software will be launched. When it does, it’ll be great. It’ll have bugs and we’ll fix them. It’ll be flawed and we’ll correct it. Slow and steady wins the race. And as a Money Lab challenge, software presents a new level of difficultly.
This is not the time but still plan to crack this software challenge. It’s all about scope and control.
February 1st: “Millionaire SaaS Train”
Andrew spent the last few days just knocking out shit! We were supposed to record a bunch of podcast episodes on Thursday (January 31st), but he asked if he could take that time to work on Lasso instead.
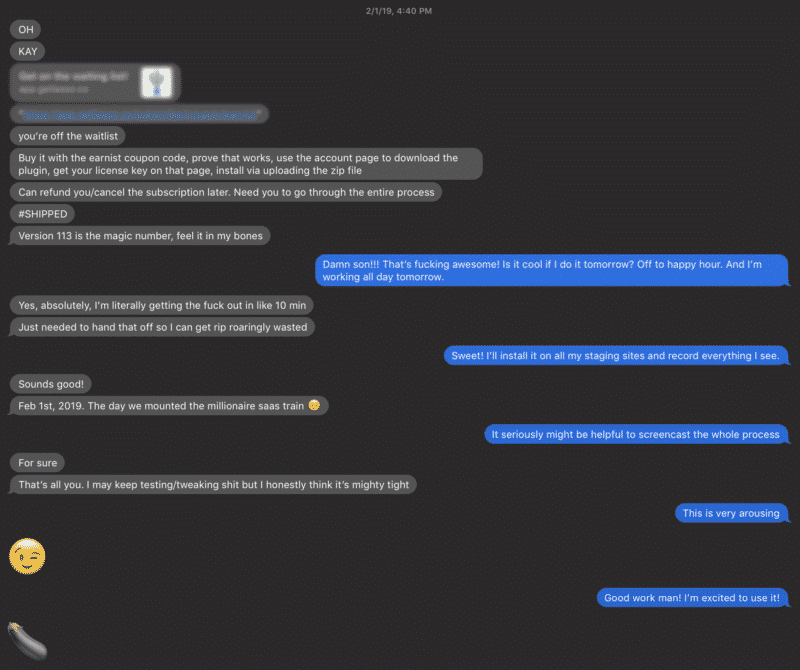
The afternoon of February 1st, 2019, Andrew texted #shipped.
If you can’t read the texts above, Andrew is asking me to test buying, installing, and using version 113 of Lasso. But it was almost 5 pm and I was on my way to happy hour.
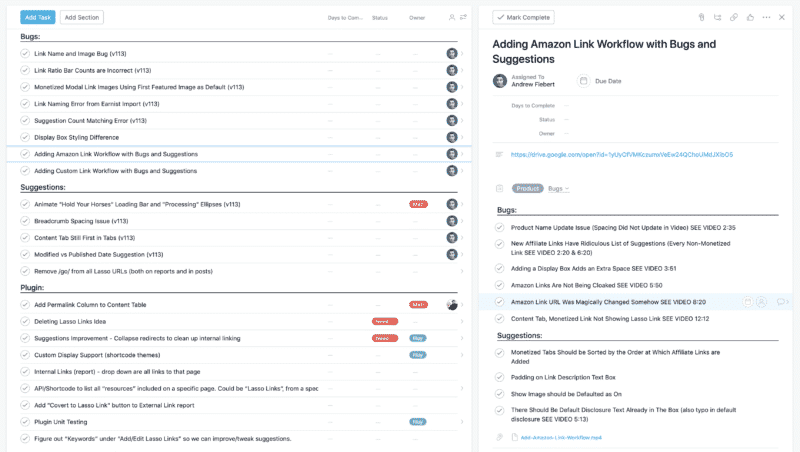
On Saturday, I spent the morning doing all the testing. I bought the software, downloaded it, installed it, and played around with it. And I filmed EVERYTHING with ScreenFlow and commentary.
I did the entire process twice and rewatched the videos to pull out any issues and add them to Asana.
On Super Bowl Sunday, Andrew has begun knocking out the bugs and adding my suggestions.
I believe once this round of testing and fixing is completed, we’ll be rolling it out to our first few paying users. This is it!
February 11th: Soft-As-Fuck Launch Day!
Andrew and I have been putting the final touches on Lasso this week while the developers were on vacation. And we’re ready to ship!
I’ve been getting more comfortable with frontend coding and using GitHub. It’s been fun these last few days.
Sunday night (the day before launch), we Skyped about the game plan. We put together a last-minute knock list. Andrew’s tasks were more intense than mine, but we got it done.
We handpicked our first customer and set up a call for Monday, February 11th at 6 pm EST. We’re going to walk him through buying, downloading, and installing Lasso. Then we’re letting him use the product as we watch and help along the way.
We’re looking for confusion points and bugs. Some of the bugs we’ll fix right away and some we’ll add to a knock list. Any hold-ups in UI will be my department. I’ll write them down, redesign, and implement.
We’re assuming to make a lot of little improvements this week. So we plan to push frequent updates in the beginning.
Our plan is to onboard one person at a time (via Skype) until we feel comfortable with the software’s functionality.
NOTE: the first few customers are installing Lasso on staging environments – not their live sites. We want to make sure everything works properly and we don’t fuck with their income since Lasso is tied to affiliate revenue.
A Sneak Peek of The Working Software
Keep in mind, there are still a lot of improvements we want to make. But the core software is working. Take a look!
https://www.youtube.com/watch?v=zI3Cxr1pJCo
The Final Recap
We did it! We “launched” Lasso. On February 11th; not New Years Day. A mere 42 days after starting this challenge.
But to be fair, that’s still fucking awesome for how big this project was. And for how many people were involved.
We invented something totally new! We built software for ourselves that has not existed until now. And we are very fucking proud of that.
How Much Money Did We Make?
We made $29.
Andrew and I personally on-boarded one paying customer who was an Earnist user. Therefore, he got a discount for the first year. He’ll pay $29/mo for 12 months. Then, it’ll go back to the normal price of $49/mo.
However, Andrew has spent a lot of his own money to get this project off the ground. I don’t have exact numbers. Will have to talk to Andrew first.
Let’s just say it’s a big chunk of change and most of it went to hiring developers.
What I Learned From This Challenge
Every time I make a product, I feel great (and relieved). I say that every time because it’s true and worth repeating. Even if I only sell one, which is exactly how many we sold.
Coding is hard.
That’s the biggest lesson I learned during this project. I pushed Andrew to complete his year-long project in just 30 days. But I was clueless about what it really takes.
I helped reduce the scope and create a game plan, but there were other roadblocks and challenges I did not expect. And how could I? I never personally built my own successful software product.
So I decided to help code. And that’s where I learned my lesson. Hard.
And I’m thankful for that. Speaking of which…
Thank You
Of course, the biggest thanks goes to Andrew Fiebert and his team. This project would not be possible without them.
Andrew is a great partner. We get along super well even with our checkered past. I actually believe our past is what made us better people and better friends today.
Thanks to Steph, my beautiful and supportive girlfriend for letting me vent my frustration about coding. And for letting me work long hours. I know that has its toll.
Thank you to everyone who signed up for the Lasso waiting list. If you haven’t yet, you can sign up here.
Finally, thanks to everyone who reads this! Knowing you’re here, reading these challenges, makes doing shit like this worth all the ups and downs.
Peach out!